結論:参考元を組み合わせて作業する
下記3つの情報を参考にすれば1~3時間で、
Docker + Laravel10(認証機能付き) + React + TypeScript の環境構築が出来ます。
下記の前提で記事を書いています。
- Windows環境
- docker-compose のコマンドが使える
(こちらの記事読みながらでも出来るかもです) - Docker、wsl2の環境が整っている
- Docker環境のLaravelで開発したことがある
「Docker環境でLaravelで少しでも開発したことがある」に当てはまらない人は、
Dockerを知るところから始めることをおすすめします。
1:まずはLaravel 10 を Docker で動かす
基本的に記事の説明通りに作業すれば、LaravelがDocker環境上で動かせました。
Qiita記事の著者様ありがとうございます。
これからReactを追加する際に重要となるポイントだけ先に触れておきます。
また、
/src/node_modulesフォルダと/src/vendorフォルダはボリュームマウントから外してます。これは依存ライブラリ群をマウント対象から外すことで動作の高速化を狙ってします。Viteを使った開発環境ではその特性上★超重要★で、これをしないとページのロードに平気で1分とかかかります。https://qiita.com/hitotch/items/869070c3a9f474a358ea#docker-composeyml
このボリュームマウントから 「/src/node_modules」 外す作業は、
react を導入した際に不都合があります。
どんな不都合なのかは、次の React + TypeScript 導入にて説明しますね。
2:React + TypeScript を Laravel に導入する
次に React + TypeScript を導入するために、Laravel Breeze を利用します。
appコンテナに入ってLaravel
利用するコマンド
- composer require laravel/breeze --dev
- php artisan breeze:install
- React を選択
- オプションで TypeScript を選択
- 以後はお好みで選択してインストール開始
上記のコマンドで React + TypeScript を Laravel に導入すると2つの修正が必要になります。
- vite.config.js
- docker-compose.yml
vite.config.js の修正
React + TypeScript の導入時に、vite.config.js が書き換えられてしまいます。
reactの設定を追記するために上書きされホットリロードの設定が削除されます。
再度追記すると解決します。
docker-compose.yml の修正とコンテナ再ビルド
何らかの工夫をしない限り、vscode が node_modules 配下の react を認識できず、
エディタ上にずっとエラーが表示されます。

前述した「ボリュームマウントから 「/src/node_modules」 外す作業」が影響して、
エラーが表示されています。vscode が node_modules にインストールされた react を認識出来ないことが原因です。
vite でのコンパイルは通りますが、開発中にエラーが表示され続けるのはちょっと...。
docker-compose.ymlの設定が原因なので、下記を削除またはコメントアウト。
改めて下記コマンドを実行してモジュールをインストールします。
- docker compose down
- docker compose up -d --build
- appコンテナに入る
- composer install
- npm install
これで vscode が エラーを出さなくなります。
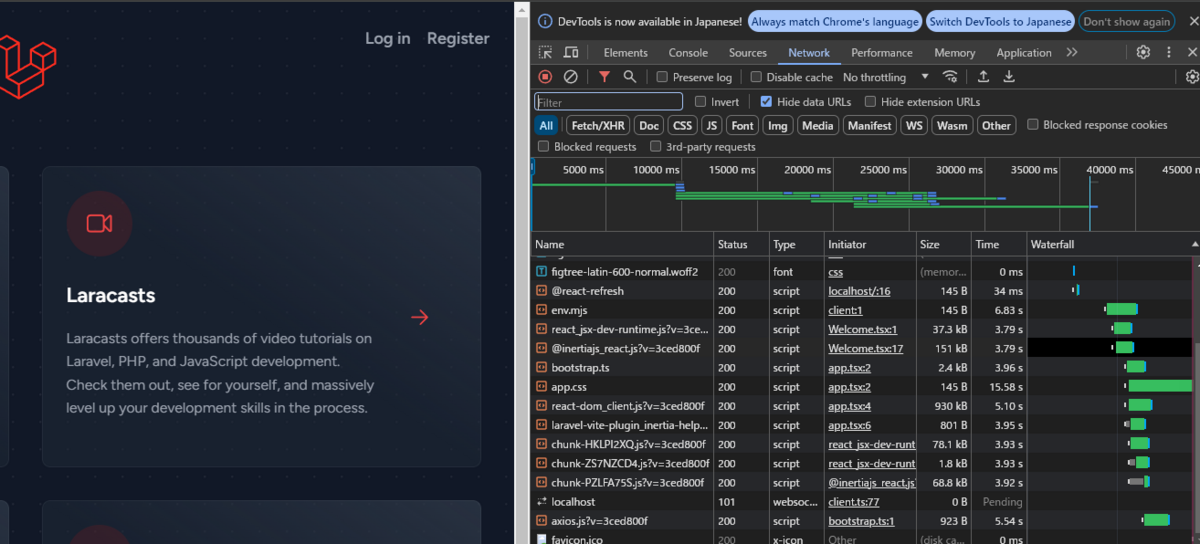
3:表示の遅さを解決する
「ボリュームマウントから 「/src/node_modules」 外す作業」をやめたことで、
viteのホットリードが遅くなります。
私の場合はダッシュボードの表示に約40秒かかることが確認出来ました。

ソースコードをubuntu配下へ移動する
解決策としてソースコードをフォルダごとすべてubuntu配下へ移動します。
詳細は参考記事を読んでほしいのですが、wsl上にファイルを移動させることで、
ファイルの読み込み量を減らすことが出来ます。
起動しているdockerを停止して、ソースコードをコピーまたは移動させます。
ソースコードをubuntu配下で起動できるようにする
移動先で下記コマンドを実行し、画面の表示を試します。
- docker compose up -d --build
- appコンテナに入る
- composer install
- npm install
npm install を実行すると、下記のエラーが出る場合があります。
root@-------:/src# npm run dev
> src@1.0.0 dev
> vite --host
/usr/bin/env: 'node': Permission denied
インストール権限がないことが原因で失敗するので、下記コマンドnpmを再インストールして解決します。
- curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash
- nvm install stable --latest-npm
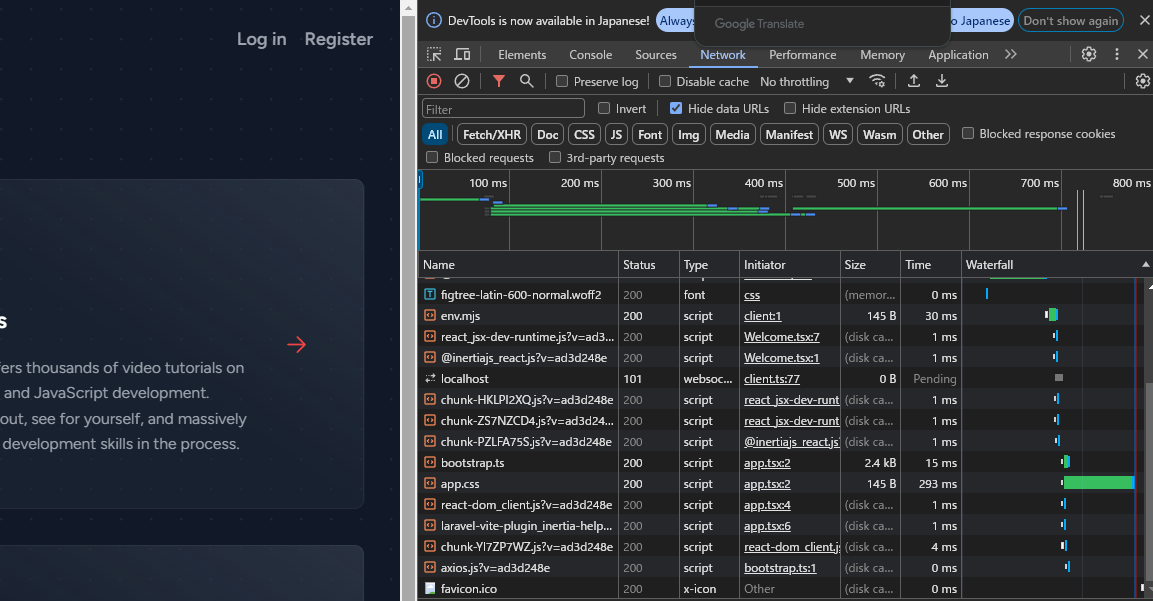
再インストールが出来たら改めて、下記コマンドで vite のホットリロードが動作するか確認します。
- npm install
- npm run dev
同じダッシュボード画面の表示速度は1秒未満になることが確認できました。

気づき
vscode が node_modules 配下の react を認識できず、エディタ上にずっとエラーが表示される原因を突き止めるのに1時間以上かかった...。
参考元のdocker-compose.ymlの記述をちゃんと読んでいないことで、表示されたエラー情報のみを参考に検索をして、的はずれな解決策を試して時間を使っていました。
参考元の情報で環境構築する際には「参考元が何をしているか」を少しでも知ろうとする姿勢があると、不具合の原因を見つけるヒントが得られると改めて認識できました。